VCLV
Volunteer Center of Lehigh Valley (VCLV) aims to empower non-profits by providing essential resources—connecting them with suitable volunteers, enhancing staff skills through training and networking, and facilitating access to businesses keen on donating furniture. How can VCLV pursue these objectives to ensure that non-profit organizations get value from their engaging with the VCLV?

The challenge
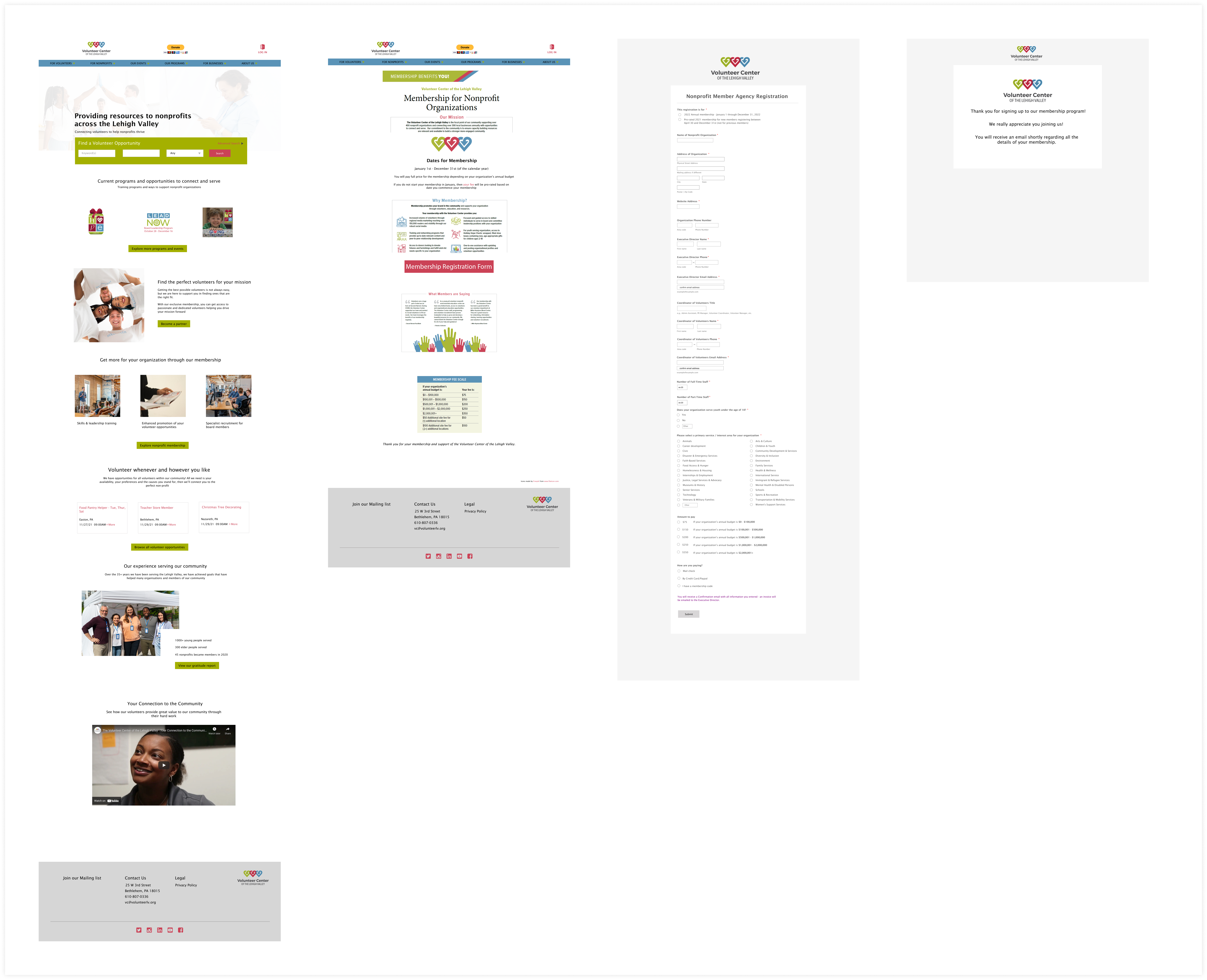
VCLV serves as a capacity builder, aiming to empower non-profits by offering resources for their missions. The primary method involves providing a platform for non-profits to post volunteer opportunities, connecting prospective volunteers with causes they’re passionate about. To enhance user experience for both volunteers and non-profits, the project focuses on identifying and addressing the specific needs and pain points of these key audiences. The goal is to optimize the support VCLV provides to non-profits while facilitating volunteer engagement in meaningful opportunities.
How can VCLV create a platform that serves non-profits propelling their mission forward, whilst ensuring that volunteers can easily sign up to volunteer opportunities to help those non-profit missions?
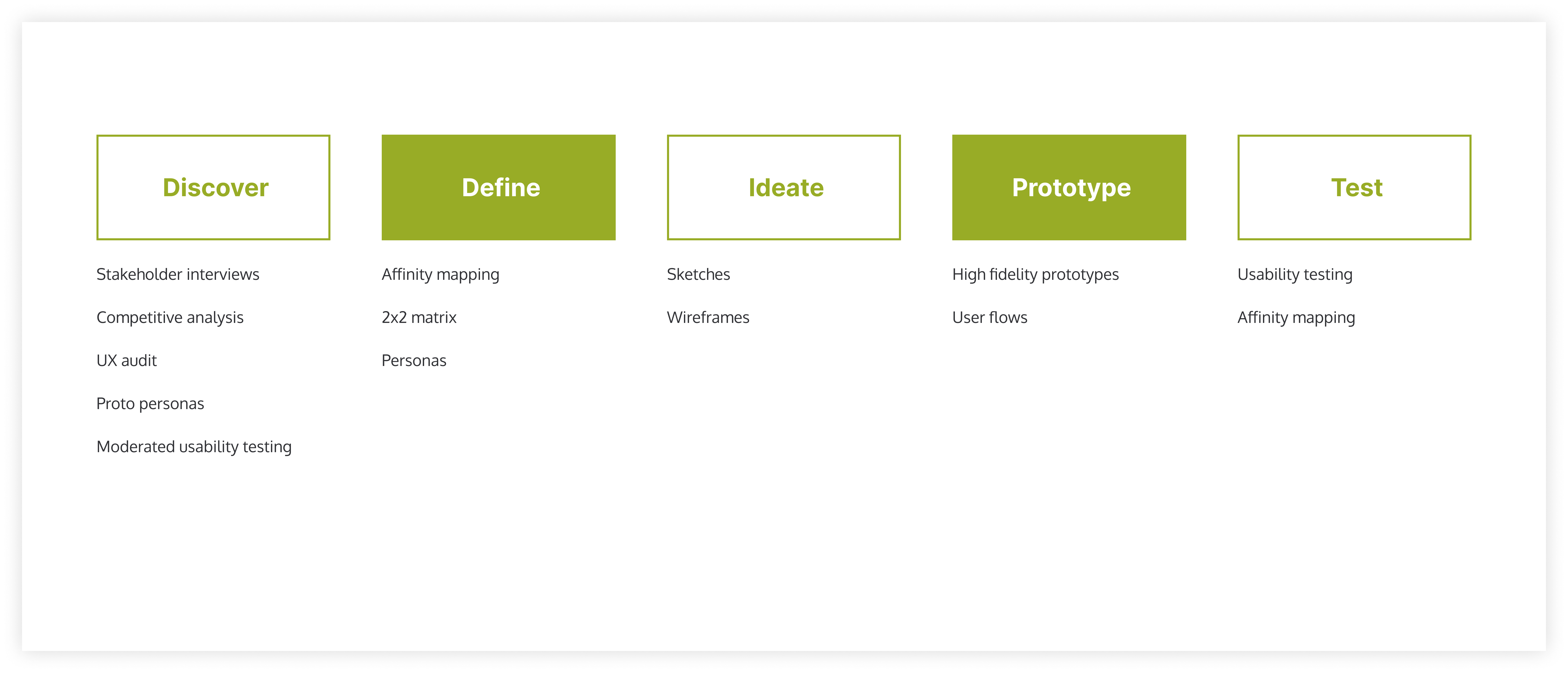
Design process
This is the redesign process for VCLV – the journey through research, design, testing and implementation as we enhanced the user experience for both volunteers and organizations.

Discovery
After we connected on Catchafire (a volunteering platform) and exchanged details, the first thing we did was hop on a phone call. As the project team was based in Pennsylvania in the US, this was a bit of a challenge but we made it work!
The team were lovely and ready to get started asap. So I started gathering all the materials needed for my research to take place.
UX Audit
The first thing I thought would be sensible to start with was a UX audit. This allowed me to get a feel for the current state of the website and spot areas for improvement. I used the 10 usability heuristics to guide the UX audit.
Competitive and Comparative Analysis
During the competitive analysis, I was lucky to be recommended similar charities by one of the members of the team. This gave me a good starting point to evaluate the strengths and weaknesses of other organisations with a similar purpose to VCLV.
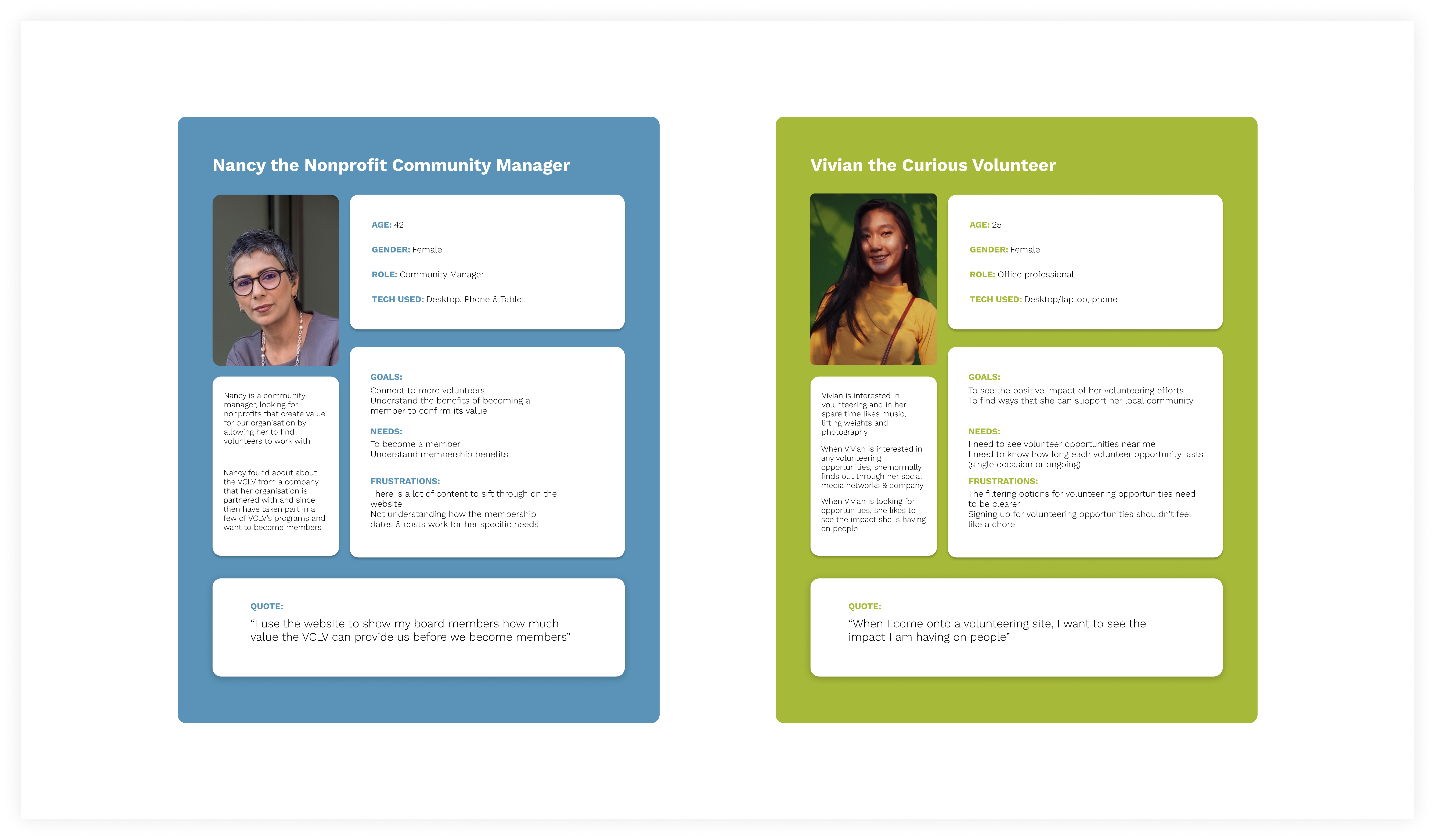
Proto personas
Next, I created proto personas to give me an idea of the types of people using the website. This was just a best guess at this stage. After conducting user interviews and moderated usability testing, these personas would become more developed and research based.
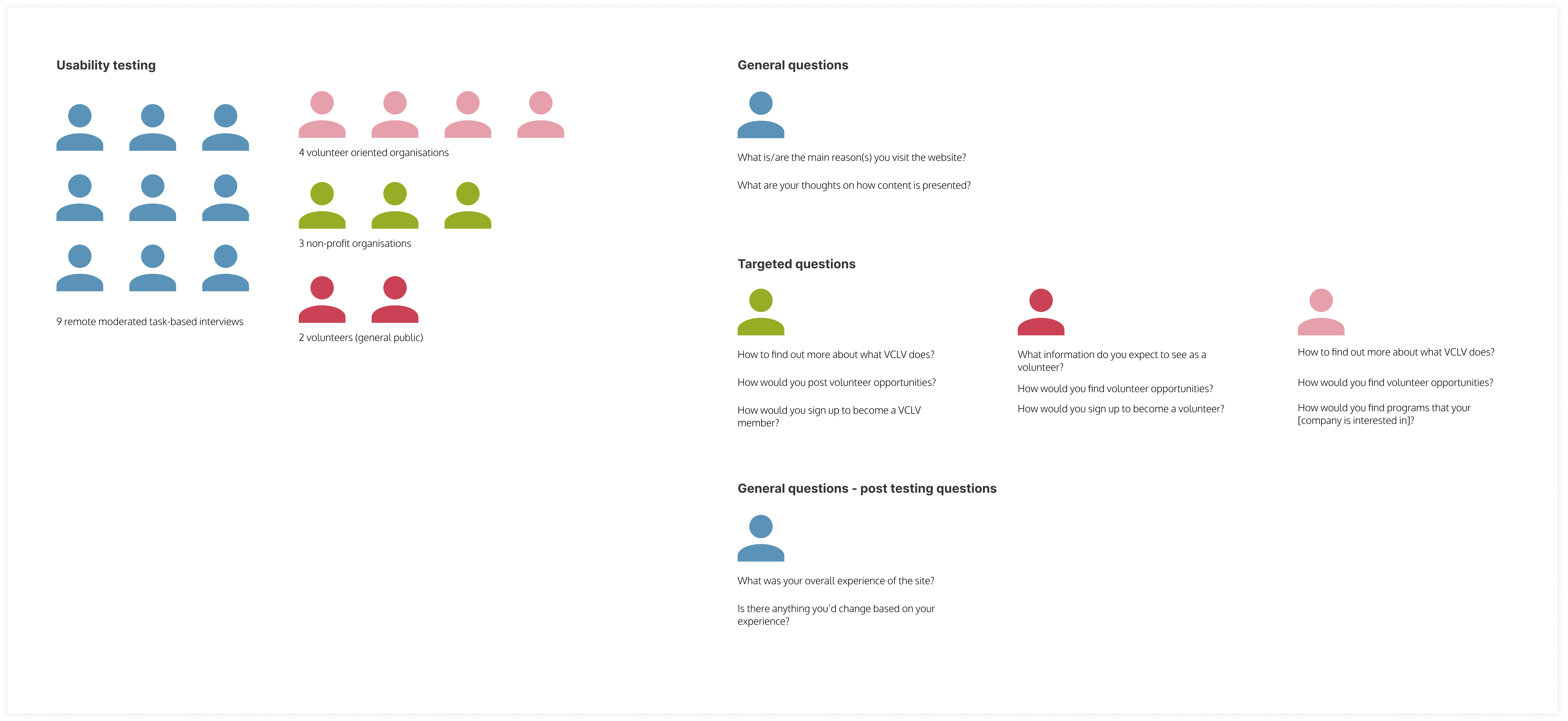
Moderated usability testing
During this stage, I casted the net as far as I could because I didn’t really have a strong understanding of the problem domain. I interviewed a wide range of users from business investors, non-profit managers and volunteers to see what their thoughts were on the VCLV website.
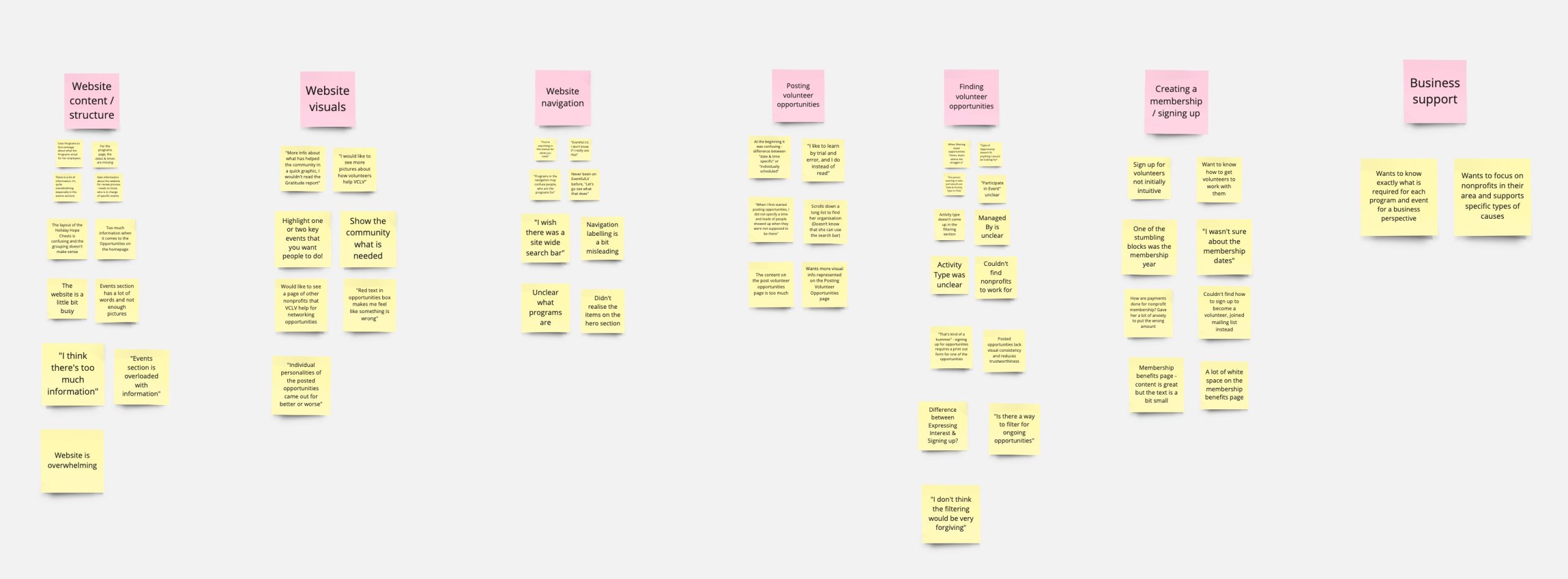
Define
The next stage was to look at all the feedback collated from discovery and work with the stakeholders to select which issues were most important to them.
This was a challenge and required me to ask a lot of questions to reach an answer.
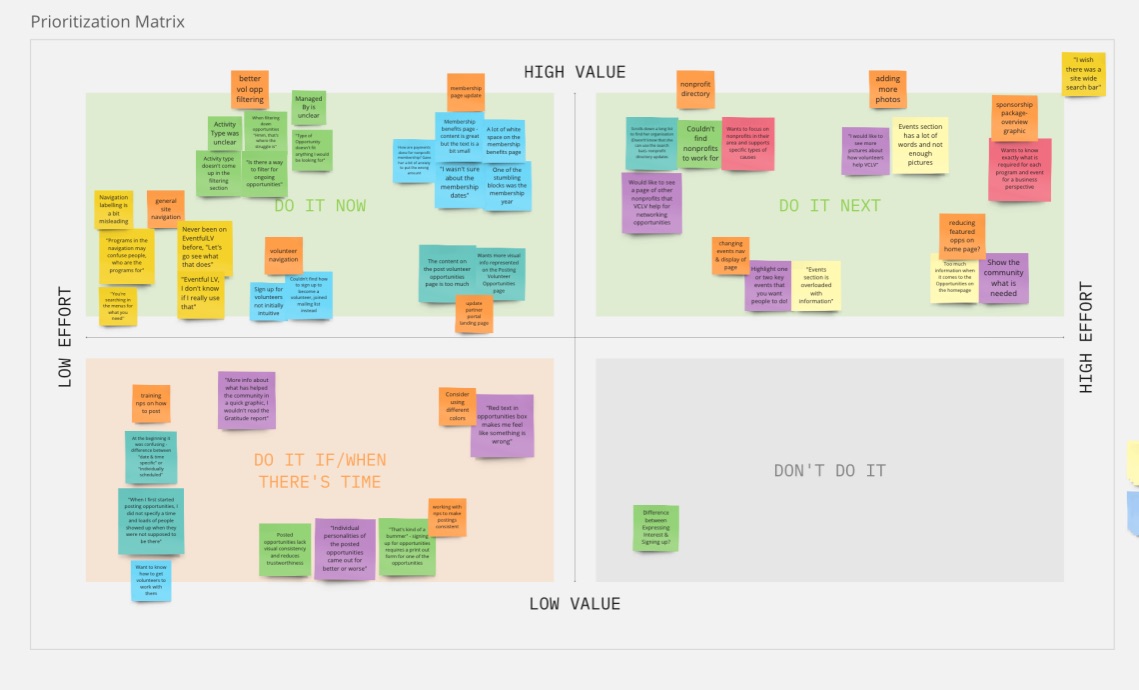
2x2 matrix
I shared the affinity mapping results with the team and explained the concept of a 2×2 matrix. In their own time, they were able to populate this 2×2 matrix, adding their own summaries and we went through it in our next session.
Problem focus
As you can see, even the prioritised matrix has a lot of potential problems to solve. So we narrowed it down further and focused on the ‘Do it Now’ section. More particularly, the issues that affected non-profit organisations and volunteers the most in the teams view. The changes were focused on the higher value non-profit changes first, while changes were made to improve volunteer experience were lower hanging fruit so to speak.
- Non-profit organisations finding it difficult to understand membership requirements
- Non-profit organisation finding it cumbersome to understand how to post volunteer opportunities
-
Position
UX Designer
-
Tools
Miro, Figma, Useberry
-
Timeline
6 months
-
Team
Project manager, CEO and myself